// Uni-Project 2024
This is
SmartLift
SmartLift – Haptisches Feedback für das Trainingserlebnis der Zukunft
Im Rahmen des Kurses Interface 1 entstand ein interaktives Konzept zur Weiterentwicklung klassischer Fitnessgeräte.
Das Ziel: ein System zu gestalten, das Training nicht nur sichtbar, sondern auch spürbar macht – durch haptisches Feedback, intelligente Bewegungserkennung und eine digitale Begleit-App.
„SmartLift“ richtet sich an Fitness-Einsteiger:innen und Fortgeschrittene, die ihre Technik verbessern, Motivation steigern und gezielter trainieren wollen.
Im Fokus stand die Gestaltung eines durchdachten Gesamtsystems: physisches Produkt, UI/UX der App sowie die narrative Inszenierung des Konzepts.

// Uni-Project 2024
This is
SmartLift
SmartLift – Haptisches Feedback für das Trainingserlebnis der Zukunft
Im Rahmen des Kurses Interface 1 entstand ein interaktives Konzept zur Weiterentwicklung klassischer Fitnessgeräte.
Das Ziel: ein System zu gestalten, das Training nicht nur sichtbar, sondern auch spürbar macht – durch haptisches Feedback, intelligente Bewegungserkennung und eine digitale Begleit-App.
„SmartLift“ richtet sich an Fitness-Einsteiger:innen und Fortgeschrittene, die ihre Technik verbessern, Motivation steigern und gezielter trainieren wollen.
Im Fokus stand die Gestaltung eines durchdachten Gesamtsystems: physisches Produkt, UI/UX der App sowie die narrative Inszenierung des Konzepts.
Ziel &
Kontext
Das Projekt entstand als gestalterische Auseinandersetzung mit der Frage: Wie kann Technik das Körpergefühl im Training verbessern – ohne zu überfordern?
Der Ansatz verbindet funktionales Design mit intuitiver Sensorik.
Designprozess &
Herangehensweise
Das Projekt begann mit Research zu Sportpsychologie, Schmerzvermeidung und Anfängerbarrieren. Erste Ideen entstanden analog – über Skizzen, Materialtests und Papierprototypen.
Interface &
Feedbacksystem
Im Mittelpunkt stand ein UI-Konzept, das Informationen reduziert, aber gezielt gibt. Die haptischen Signale wurden in Stärke, Dauer und Timing auf typische Trainingsfehler abgestimmt.
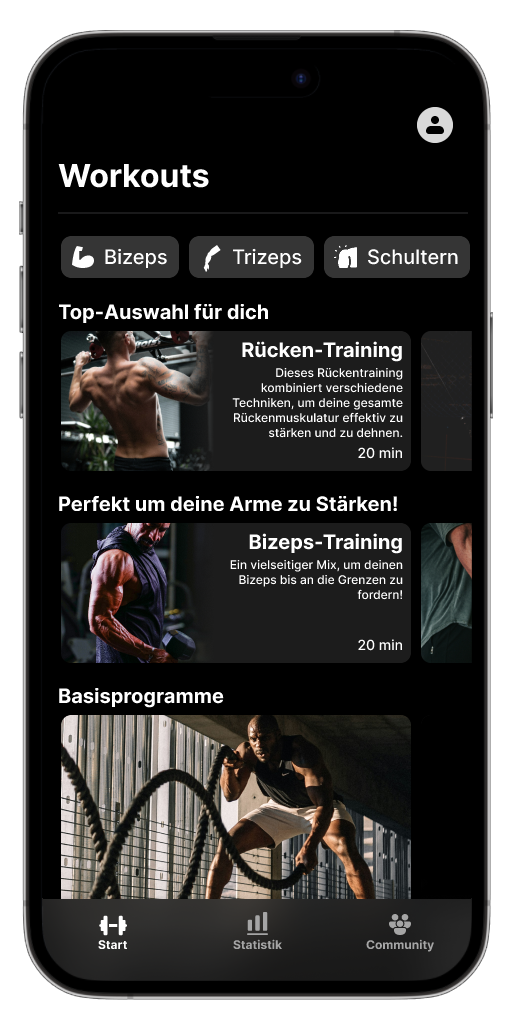
App
Design
Die mobile Anwendung begleitet das Training, analysiert Bewegungsdaten und schlägt Übungen oder Korrekturen vor. Das visuelle Design wurde auf Lesbarkeit, Fokus und Motivation hin optimiert.
Nutzerzentrierung
Das gesamte System wurde auf Einstiegstauglichkeit und niedrigschwellige Nutzung konzipiert – klare Bildsprache, geführte Onboarding-Flows und anpassbare Feedbackintensität.
Visual
Prototyping
Zur Präsentation entstand ein High-Fidelity-Prototyp, der Touch, Licht und Haptik kombiniert. Unterstützt durch Motion Design und illustrative Animationen zur Erklärung des Funktionsprinzips.
Ziel &
Kontext
Das Projekt entstand als gestalterische Auseinandersetzung mit der Frage: Wie kann Technik das Körpergefühl im Training verbessern – ohne zu überfordern?
Der Ansatz verbindet funktionales Design mit intuitiver Sensorik.

Interface &
Feedbacksystem
Im Mittelpunkt stand ein UI-Konzept, das Informationen reduziert, aber gezielt gibt. Die haptischen Signale wurden in Stärke, Dauer und Timing auf typische Trainingsfehler abgestimmt.
Designprozess &
Herangehensweise
Das Projekt begann mit Research zu Sportpsychologie, Schmerzvermeidung und Anfängerbarrieren. Erste Ideen entstanden analog – über Skizzen, Materialtests und Papierprototypen.
App
Design
Die mobile Anwendung begleitet das Training, analysiert Bewegungsdaten und schlägt Übungen oder Korrekturen vor. Das visuelle Design wurde auf Lesbarkeit, Fokus und Motivation hin optimiert.
Nutzerzentrierung
Das gesamte System wurde auf Einstiegstauglichkeit und niedrigschwellige Nutzung konzipiert – klare Bildsprache, geführte Onboarding-Flows und anpassbare Feedbackintensität.
Visual
Prototyping
Zur Präsentation entstand ein High-Fidelity-Prototyp, der Touch, Licht und Klang kombiniert. Unterstützt durch Motion Design und illustrative Animationen zur Erklärung des Funktionsprinzips.